摘要:1、position版本:CSS2 兼容性:IE4+ NS4+继承性:无 语法:position : static | absolute | fixed | relative 参数: static : 无特殊定位,对象遵循HTML定位规则a……
1、position 版本:CSS2 兼容性:IE4+ NS4+ 继承性:无
- 语法:position : static | absolute | fixed | relative
参数:
static : 无特殊定位,对象遵循HTML定位规则
absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。而其层叠通过z-index属性定义。此时对象不具有边距,但仍有补白和边框
relative : 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
fixed : IE5.5及NS6尚不支持此属性
说明:检索对象的定位方式。对应的脚本特性为position。
示例:
div { position: absolute; bottom: 1in; left: 1in; right: 1in; top: 1in; }
div { position:relative; top:-3px; left:6px; }
- 语法:z-index : auto | number
参数:
auto : 遵从其父对象的定位
number : 无单位的整数值。可为负数
说明:检索或设置对象的层叠顺序。如两个绝对定位对象的此属性具有同样的值,那么将依据它们在HTML文档中声明的顺序层叠 对应的脚本特性为zIndex。
示例:div { position:absolute; z-index:3; width:6px; }
3、top 版本:CSS2 兼容性:IE4+ NS4+ 继承性:无
- 语法:top : auto | length
参数:
auto : 无特殊定位,根据HTML定位规则载文档流中分配
length : 由浮点数字和单位标识符组成的长度值,或者百分数。必须定义position属性值为absolute或者relative此取值方可生效。请参阅长度单位
说明:检索或设置对象与其最近一个定位的父对象顶部相关的位置。对应的脚本特性为top。其值为一字符串,所以不可用于脚本(Scripts)中的计算。请使用style对象的posTop,pixelTop,以及对象的offsetTop等特性。
示例:
div { position: absolute; top: 1in; }
div { position:relative; top:-3px; left:6px; }
4、right 版本:CSS2 兼容性:IE5+ 继承性:无
- 语法:right : auto | length
参数:
auto : 无特殊定位,根据HTML定位规则载文档流中分配
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。必须定义position属性值为absolute或者relative此取值方可生效。请参阅长度单位
说明:检索或设置对象与其最近一个定位的父对象右边相关的位置。对应的脚本特性为right。其值为一字符串,所以不可用于脚本(Scripts)中的计算。请使用style对象的posRight,pixelRight等特性。
示例:
div { position: absolute; right: 1in; }
div { position:relative; top:-3px; right:6px; }
5、bottom 版本:CSS2 兼容性:IE5+ 继承性:无
- 语法:bottom : auto | length
说明:检索或设置对象与其最近一个定位的父对象底边相关的位置。其它同上
示例:
div { position: absolute; bottom: 1in; }
div { position:relative; bottom:6px; }
6、left 版本:CSS2 兼容性:IE4+ NS4+ 继承性:无
- 语法:left : auto | length
参数:
auto : 无特殊定位,根据HTML定位规则载文档流中分配
length : 由浮点数字和单位标识符组成的长度值 | 百分数。必须定义position属性值为absolute或者relative此取值方可生效。请参阅长度单位
说明:检索或设置对象与其最近一个定位的父对象左边相关的位置。对应的脚本特性为left。其值为一字符串,所以不可用于脚本(Scripts)中的计算。请使用style对象的posLeft,pixelLeft,以及对象的offsetLeft等特性。
示例:
div { position: absolute; left: 1in; }
div { position:relative; top:-3px; left:6px; }
7、height 版本:CSS1 兼容性:IE4+ NS6+ 继承性:无
- 语法:height : auto | length
参数:
auto : 无特殊定位,根据HTML定位规则载文档流中分配
length : 由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父对象的高度。不可为负数。请参阅长度单位
说明:
检索或设置对象的高度。
对于img对象来说,仅指定此属性,其width值将根据图片源尺寸等比例缩放。
对应的脚本特性为height。其值为一字符串,所以不可用于脚本(Scripts)中的计算。请使用style对象的posHeight,pixelHeight,以及对象的offsetHeight等特性。
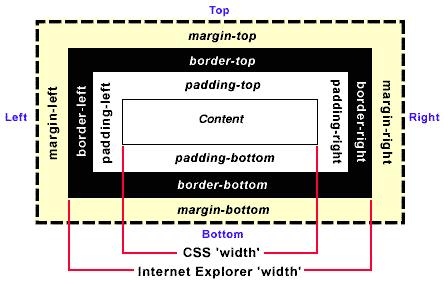
按照样式表的规则,对象的实际高度为其下列属性值之和:
margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom
而在IE6以前的版本,对象的实际高度却等于:
margin-top + height + margin-bottom
在IE6中,已经提供了针对此问题的解决方案。而上述属性的相互关系,请参看图例。

示例:
div { height: 1in; }
div { position:absolute; top:-3px; height:6px; }
8、min-height 版本:CSS2 兼容性:IE6+ 继承性:无
- 语法:min-height : none | length
参数:
none : 无最小高度限制
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。不可为负数。请参阅长度单位
说明:设置或检索对象的最小高度。如果min-height属性的值大于max-height属性的值,将会被自动转设为max-height属性的值。目前IE5.5尚不支持此属性。对应的脚本特性为minHeight。
示例:
p { min-height: 200px; }
9、width 版本:CSS1 兼容性:IE4+ NS6+ 继承性:无
- 语法:width : auto | length
参数:
auto : 无特殊定位,根据HTML定位规则载文档流中分配
length : 由浮点数字和单位标识符组成的长度值,或者百分数。百分数是基于父对象的宽度。不可为负数。请参阅长度单位
说明:
检索或设置对象的宽度。
对于img对象来说,仅指定此属性,其height值将根据图片源尺寸等比例缩放。
对应的脚本特性为width。其值为一字符串,所以不可用于脚本(Scripts)中的计算。请使用style对象的posWidth,pixelWidth,以及对象的offsetWidth等特性。
按照样式表的规则,对象的实际宽度为其下列属性值之和:
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
而在IE6以前的版本,对象的实际宽度却等于:
margin-left + width + margin-right
在IE6中,已经提供了针对此问题的解决方案。而上述属性的相互关系,请参看height图例。
示例:
div { width: 1in; }
div { position:absolute; top:-3px; width:6px; }
二维码分享|站点地图|好搜一下|免责声明|联系我们|
© 2021-现在 好学IT学院 软著登记号:2025SR2204462 湘ICP备2022000939号|
© 2021-现在 好学IT学院 软著登记号:2025SR2204462 湘ICP备2022000939号|













