摘要:不论你做什么样的设计,色彩都是一个不容忽视的问题。色彩以一种“隐蔽”的方式传达的各种信息,这些信息会影响观看者的心理和感受,左右他们的判断和选择,色彩对于设计而言实在太重要。这篇文章就要比较系统地介绍一些在网页设计中如何使用色彩的入门知…
补充色
补充色方案
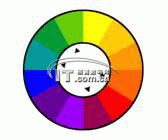
在色彩圆环上沿直径相对应的两种颜色构成一对互补色,下图中小箭头所指的黄色和蓝色就互为互补色。

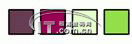
下图是三组互补色,每组中含有两对互补色。
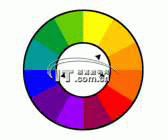
在了解了互补色是怎么回事之后,我们再来看双重互补色。在色彩圆环上选择一组互补色,然后分别在这两个互补色的旁边选择两个相似色就可以得到一个由四种颜色组成的双重互补色。
例如在下图中,绿色和红色为互补色,绿色旁边的深绿色和蓝绿色以及红色旁边的橙红色以及深红色就构成了一组双重互补色。

与双重互补色相类似的还有分割互补色,也就取是一组互补色中的某一种颜色的相似色得到三种颜色构成一组分割互补色。例如下图中的蓝色和橙黄色是一组互补色,加上橙黄色旁边的橙红色就构成了一个分割互补色方案。

互补色方案的配置虽然略显繁琐,但是在现在的网站设计中非常流行,因为互补色适合于制作活泼时尚的效果,让你的网站魅力四射。
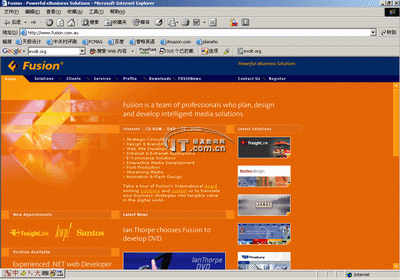
来看一个使用互补色的实例。

互补色配方案实例:
这个网站使用了蓝色(导航栏)和橙黄色(内容背景)这样一对互补色作为配色方案。
由于互补色所具有天生的动感,因此定位在时尚、青春、活力、动感、新科技、新见解或者类似主题的网站可以采用这种配色方案。互补色配方案还有一个妙用。前面介绍单色方案时曾提到,单色方案比较适合比较严肃、庄重或者清新淡雅的网站。但是如果你觉得这样的配色方案显得“稳重有余,活力不足”,那么你不妨在网页的适当地方(比如标题栏、导航栏)中使用互补色,这样可以在不破坏整体稳重清新的效果的同时,为页面添加几分动感。
二维码分享|站点地图|好搜一下|免责声明|联系我们|
© 2021-现在 好学IT学院 软著登记号:2025SR2204462 湘ICP备2022000939号|
© 2021-现在 好学IT学院 软著登记号:2025SR2204462 湘ICP备2022000939号|













