1.3.3.2非可见元素类型自动识别
以上说的是ActionScript对可见元素的识别,那么一些在场景中不可见的元素,比如声音、颜色等等,ActionScript又会如何识别呢?我们可以通过类型设定来实现,比如:
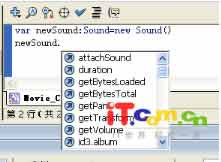
在脚本面板中输入这样两行代码:
var newSound:Sound=new Sound()
newSound.
当你在newSound后面按下点号“.”时,就会弹出小窗口显示声音的相关属性。

在这种情况下,ActionScript仍然能够识别元素类型的原因在于,上面我们定义newSound时将其定义为一个Sound类型的变量(通过:Sound)。
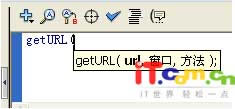
1.3.3.3 函数参数自动提示
在actionScript编辑器中输入一个函数并输入函数参数的左括号时,将会有一个提示窗口显示出来,列出这个函数所需要的参数,如果你调用了一个函数但是没有这样的提示弹出,通常说明你在什么地方出错了。

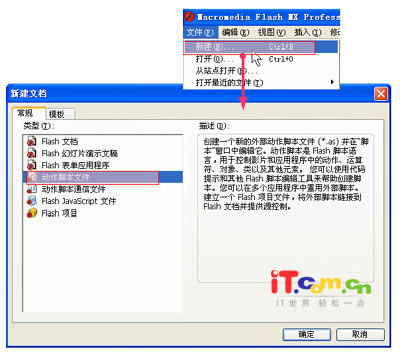
1.3.4独立脚本文件
打开菜单“文件->新建”,从新建文档对话框中选择“动作脚本文件”可以建立独立.AS文件,这种文件的最大优点是可以重复使用。比方说,你在一个项目中建立的脚本可以放在独立的.AS文件中,其他项目要使用到类似的功能,你就可以直接调用这个.AS文件中的代码。这样可以大大提高开发效率,减少代码的冗余程度。

1.4第一个脚本程序
下面我们通过一个非常简单的ActionScript程序演示ActionScript的操作过程,虽然这个例子看上去有点“傻傻的”,但麻雀虽小五脏俱全,它涵盖的ActionScript知识还是比较全面的。这个例子
1.4.1外部数据文件
建立一个纯文本文件,命名为substrahend.txt,输入以下的内容,然后将其和示例场景存放到同一个文件夹当中。

在后面的实例中,我们将会读取这个文件的内容并将其中的数据运用于程序中,这是Flash应用开发的一种重要方法,也就是“数据、代码相分离”,.fla文件中尽量只包含程序的执行代码,而将程序执行中需要使用的数据用单独的文本文件保存。这样,如果我们需要修改数据,就可以直接编辑文本文件,而不用大费周章地修改程序。修改程序不仅麻烦,容易疏漏,而且很容易把程序搞得一塌糊涂。这是我们在这个系列教程中第一次使用“数据、代码相分离”的方法,将来还会用的更多,你一定要掌握这种方法的要点,然后加以运用,这样你的程序才会更加稳定、灵活。
1.4.2影片剪辑
1、启动Flash MX 2004,建立一个新场景文件,向其中添加一个影片剪辑,命名为Movie_Clip,进入这个影片剪辑的编辑状态。
2、向这个影片剪辑中添加三个帧(具体数量可以根据你的实际情况来设置),每个帧中添加一个文本对象,适当设置内容。在后面的制作中,我们将根据用户的输入,在这个影片剪辑内部的帧之间跳动播放从而实现对用户输入的反馈。在这个例子中,我们设置三个文本对象中显示的内容分别是“请输入参数”、“参数错误”和“运算成功”。

3、分别选择这三个帧,在下面的脚本面板中输入这样的语句
this.stop()
这个语句的作用非常简单,就是暂停影片播放。在下面的制作中,我们将把这个影片剪辑放到主场景中建立一个影片剪辑实例,并用这个实例向用户提供反馈,我们当然不希望用户还没有输入,这个影片剪辑就不断地跳动,那还谈什么交互性呢?所以,用stop()语句让这个影片剪辑在每一帧播放完后立刻暂停下来。
这个语句中有个this,这个变量可谓千变万化无所,无所不能,在影片剪辑内部使用this,这个this就指影片剪辑本身,在影片剪辑实例中使用,他就指当前的影片剪辑实例本身。所以这是一个上下文相关的变量,使用时要格外小心,要搞清楚自己正在什么样的上下文中使用这个变量。
1.4.3主场景设计

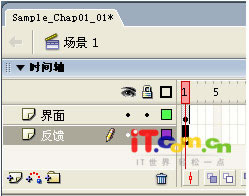
1、进入主场景的编辑状态,建立两个层,分别命名为“界面”和“反馈”,界面层用来添加用户输入数据的窗口、确认输入的按钮。反馈层添加一个影片剪辑Movie_Clip的一个实例来对用户输入进行反馈。
2、在“界面”层中添加若干个文本对象,设置其内容,除第二个文本对象设置为“输入文本”(我们将使用这个文本对象接收用户的输入),其余的使用默认的“静态文本”。
这里和后面的程序代码相关的文本对象有三个,第一个文本对象显示从文本文件中读取出来的数据,其名称为minusend_txt(注意命名的后缀,原理在前面已经解释过了);第二个接收用户输入的数据,其名称为subtrahend_txt;最后一个显示数据,名称为result_txt。

3)现在添加第三个层,将其命名为“脚本”,单击“库”面板右下方的添加按钮,新建一个“按钮”类型的原件,简单设置一下按钮的外观(这个教程中我们注意的焦点是脚本编写,而不是界面),将其拖放到“脚本”层当中。
© 2021-现在 好学IT学院 软著登记号:2025SR2204462 湘ICP备2022000939号|