
内容提示:所谓“仿色”可以理解为仿造颜色,主要应用在想用较少的颜色来表达较丰富的色彩过渡的场合,就好比要用极少的原料做出丰盛的菜肴一般。
我们可以动手来感受一下,在Photoshop中新建一个300×100像素的RGB模式图像,选择渐变工具〖G/SHIFT G〗,在默认的渐变列表中选择“蓝色、红色、黄色”,将渐变定义线从左至右充满全图像,形成如下图的效果。

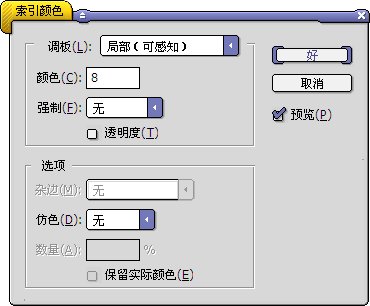
然后选择菜单【图像>模式>索引颜色】将会出现设置框,将其中的参数按照如下图设定。

我们就会看到图像呈现出如下图的效果。这是因为我们现在指定只能用8种色彩来表达这幅图像。在无仿色的情况下图像由原先的平滑过渡变为了一个个相邻的色块,数一下正好是8个。这是Photoshop根据计算得出的最接近原图的颜色。显然,这对于表达原图像是远远不够的。

那么,是不是就一定要使用更多的色彩才能产生较好的过渡效果呢?不一定,我们可以在设置框中选择不同的仿色选项,将会看到如下的效果。明显感觉到色彩的过渡变得柔和了。注意设置框中的颜色数仍然是8,这意味着颜色的数量并没有变化。

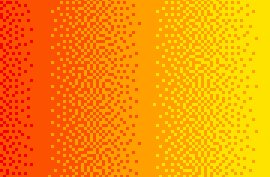
那何以颜色过渡看起来要平滑许多呢?奥秘就在下图,这是扩散仿色的局部放大图,我们看到各种颜色不再是互相独立的色块,而是互为交融渗透,这样在人眼的整体视觉效果中就会形成平滑的过渡。
 扩散仿色放大图
扩散仿色放大图在三种仿色方式中最为常用的是扩散,因为其效果最好,并且可以调节仿色的程度(即数量,数值为百分比)。其次是图案,这两者的颜色渗透都较为整齐有规律。而杂色方式无规律,看起来较为杂乱,因此较少使用。
仿色在网页设计中较为常用,因为减少颜色数可以减小图片的字节数,有利于在带宽有限的网络上快速传递。当然过少的颜色也必然损失图像的质量和细节,因此在图像质量和图像字节数之间的权衡是进行网页制作时常会遇到的问题。有些新手追求高图像质量,结果导致整个网页图片字节数庞大,传输缓慢。或者过分追求传输的速度,大幅降低图像质量。这两个极端都是不可取的。而熟练的制作者必备的本领就是在两者间取得最好的平衡点。这些人制作出来的网页不仅图像质量高,传输速度也快。
这里所说的在两者间取得最好的平衡点,不单单指如何对图像进行优化(即尽量减少字节数同时尽量保证质量),还包括在设计过程中就要为以后的优化做好准备。比如不要大面积地使用过渡色等。
© 2021-现在 好学IT学院 软著登记号:2025SR2204462 湘ICP备2022000939号|













