
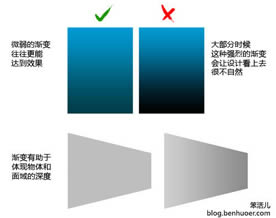
2. 渐变
用光影提升色彩设计效果的5个方法现实世界中,没有什么事物总是平坦色调。光影附着在一切事物上。利用渐变是创造深度和真实性的好方法。
运用渐变的关键是不要做得太过了。在Photoshop里绘制渐变时,请在图层样式里做渐变叠加,这样能保证你的渐变的可编辑性,而且随着图层的缩放,渐变也能跟着无损地缩放。

网络上的例子
nclud’的网站使用微弱但有效的渐变,用以区分和组织内容。

一眼看去, CSS Ninjas 似乎使用的是平直颜色。不过其实每个色彩区域都有微弱的渐变,创造出迷人的材质效果。

二维码分享|站点地图|好搜一下|免责声明|联系我们|
© 2021-现在 好学IT学院 软著登记号:2025SR2204462 湘ICP备2022000939号|
© 2021-现在 好学IT学院 软著登记号:2025SR2204462 湘ICP备2022000939号|