
数据绑定(Data Binding)并不是一个新概念,IE 4.0就已对其给予了丰富的支持。但是,数据绑定并未受到应有的重视,许多开发者似乎更加愿意使用服务器端脚本(Server Script)的方法。然而实际上,无论是在******页的代码实现方面,还是在******页的工作效率方面,数据绑定的效率都比后者更高。
本文将介绍数据绑定的体系结构、工作原理及其实现方式,最后对这两种方法在编程工作量和网页效率等方面做出比较和结论。
首先让我们看一个简单的例子。某一网页显示仓库的当前库存情况,用户可自行选择数据的排序方式:按货物的名称、价格、库存量等排序。使用服务器端的技术,例如CGI、ISAPI,或者ASP等中间件,用户若需要N种排序方式,则应用程序脚本至少要向服务器提交N次数据请求。对于同样内容的数据,仅仅因为显示方式的不同,就要进行多次数据库操作,耗费大量的网络带宽。
另一个常见的例子是,大量数据需要分页显示时,每一次翻页都需要重新向服务器建立连接,递交查询请求,再定位数据。对这些类似问题,数据绑定都提供了高效的解决方案。
数据绑定的体系结构和工作原理
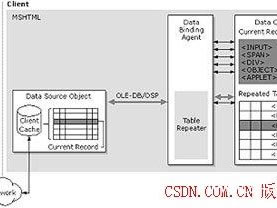
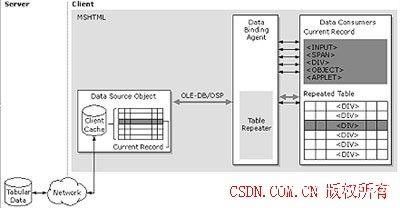
数据绑定体系结构包括四个组成部分:数据源对象(Data Source Object)、数据显示对象(Data Consumers)和两个代理器(Binding Agent与Table Reptition Agent)。数据源对象向网页提供数据,数据显示对象就是显示数据的HTML元素,代理器则用来保证前两者的工作同步。图1显示了这四个部分协同工作的原理。
 图1
图1如图1所示,数据源对象负责与后台数据库服务器通信,并将DB Server返回的数据以集合形式缓存在本地Cache。此后,对此数据集所做的任何操作,如排序、过滤、取子集等,都在本地Cache中进行,由代理器来负责数据源和显示该数据的HTML元素之间的通信和同步。
数据绑定的这种工作方式,使得程序开发人员只要使用扩展HTML和可插入的数据源对象,就能使脚本的编程量达到最小。与传统的服务器端脚本生成的网页相比,数据只要一次下载到客户端后,对该数据所做的任何操作都不再需要额外的服务器请求,因此节省了网络带宽,提高了下载速度。
© 2021-现在 好学IT学院 软著登记号:2025SR2204462 湘ICP备2022000939号|













