
数据绑定的实现
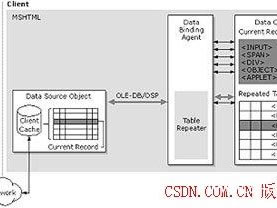
本节将根据数据绑定的体系结构,分别介绍它的各个组成部分及其实现。
1. 数据源对象(Data Source Object)
实现数据绑定的第一步是:确定网页所要显示的数据,据此选择一个适合的数据源对象(DSO),再在网页中引用该DSO。数据绑定的灵活性首先表现在支持多种DSO,IE 4.0及以上版本支持下列DSO类型:
●Tabular Data Control(TDC):这是一种简单的DSO,提供对格式化文本文件的访问。也就是说,TDC提供的数据来源是用指定分隔符来格式化的文本文件。
●Remote Data Service(RDS):RDS的前身是ADC(Access Data Control)。RDS通过OLE-DB或ODBC与数据库通信,获得数据。
●JDBC DataSource Applet:它与RDS的不同之处在于数据库连接使用JDBC。
●XML Data Source:扩展标记语言XML使用标准的方式来描述和交换结构化数据;XML的数据以开放的、基于文本的格式进行描述,并通过标准HTTP协议传输。XML本身的特性决定了它天生就是一种灵活强大的DSO。IE4.0使用JAVA APPLET来实现XML DSO;IE5.0支持Data Island,用户可以直接用<XML>标记定义的数据作为DSO。
●MSHTML Data Source:除了使用外部的控件作为DSO外,开发人员还可以在HTML文档中定义数据集,并使用MSHTML本身作为数据源。
●自定义类型DSO:除了以上明确定义的这五类DSO,IE还支持用户自定义类型的DSO,只要该DSO遵循IE 4/MSHTML Data Binding Interface即可。
DSO可以在设计时指定,也可以在运行时动态增加、修改和删除。
2.支持数据绑定的数据显示对象(Data Consumer)
可绑定的HTML元素共分为两大类:单值对象(Single-valued Consumer)和表对象(Tabular Consumer)。单值对象显示DSO提供的当前记录的某一个域,而表对象中的每行元素则分别对应一条记录中不同的域,并以此为模板重复显示数据集中的每条记录。数据显示对象既可以在设计时绑定到DSO,也可以在运行时动态绑定。
DSO和Data Consumer的动态特性,使得已经存在的元素绑定可以被修改;不但如此,DHTML对象模型(DHTML Object Modle)还支持运行时动态增加数据绑定元素和数据源对象,因此数据可以以异步方式下载到客户端。该特性使得开发人员可以减少网页内容的初始化下载时间,并可在一个页面上显示多个不同数据集的内容,交互式用户将由此获得高质量的服务。
支持数据绑定的HTML元素包括:A、Applet、Button、Div、Frame、Iframe、Img、Input(包括Checkbox、Hidden、Label、Password、Radio、Text等类型)、Label、Marquee、Select、Span和Textarea。其中,A、Button、Div、Img、Frame、Iframe、Lable、Marquee以及span支持只读功能的数据绑定;而Input(除Button类型外)、Select、Textarea、Object和Applet元素支持被绑定数据的Update功能。
3. 数据绑定支持的操作
对于只读类型的Data Consumer来说,数据绑定支持的操作就是显示DSO提供的数据集。具体功能包括:
● 动态增加和修改被绑定元素及DSO,如改变所显示的数据字段、对数据集进行过滤和排序等。
● 动态改变数据集的显示方式,数据可以用HTML格式显示,也可用简单的Text格式显示。
● 动态控制被显示数据的数量,即可动态改变分页显示时每页包含的记录数。
支持Update功能的Data Consumer不但支持上述功能,还支持记录的增加、修改和删除。也就是说,用户在交互页面上对数据的增加、修改和删除,将影响到显示该数据的元素所绑定到的数据集。为了方便对数据集的控制,数据绑定允许开发人员使用ADO(Active Data Objects)提供的所有方法和属性来维护DSO提供的数据集,包括Insert、Update、Delete及Navigation等操作。
数据绑定中一个非常重要的问题是,一定要清楚对Data Consumer所做的操作到底影响了哪些数据:是只对本地Cache中的数据起作用,还是已真正改变了后端数据库(这与DSO的类型有关)。TDC、XML Data Source以及MSHTML Data Source都只支持对Cache中的数据进行改变,而不支持将改变后的Cache中的数据提交到数据源所连接的后端数据库。而RDS和JDBC DataSource Applet都支持修改后端数据库的功能。
比较及结论
| 比较项目 | 数据绑定 | 服务器端脚本 | |
| 网页工作效率 | 数据下载 | 同步/异步 | 同步 |
| 对数据进行过滤或排序 | 只需建立一次连接 | n次操作需建立n次连接 | |
| 分页显示 | 只需建立一次连接 | 每次翻页需要新连接和定位数据 | |
| 通过data consumer直接修改数据库 | 支持,且不需编程 | 支持,但需编程 | |
| 结论 | 下载速度明显提高,与用户交互快,提供高质量的服务 | 下载速度与交互速度不如数据绑定方式 | |
| 编程工作效率 | 编程灵活性 | 高 | 高 |
| 编程工作量 | 少 | 多 | |
| 编程复杂性 | 高 | 低 | |
| 结论 | 编程工作量少,使用灵活.但要求程序员必须熟悉dso和data consumer所支持的特殊方法和属性,编程比服务器端脚本复杂 | 虽然编程工作量大,但使用灵活简便,只需熟悉一般数据库操作的程序员即可胜任 |
从表1可以看出,相对于服务器端脚本,数据绑定所生成的网页工作效率明显提高。但是使用该方法对程序员的要求较高,需要对Data Binding的深刻理解才能充分发挥将它的优良特性。复杂的工作就是高效率所必须付出的代价,在应用中,开发者应根据具体的需求和实际情况,选择适宜的方法或是将两者结合使用,以便获得最高的性能价格比。
结论
编程工作量少,使用灵活.但要求程序员必须熟悉dso和data consumer所支持的特殊方法和属性,编程比服务器端脚本复杂,虽然编程工作量大,但使用灵活简便,只需熟悉一般数据库操作的程序员即可胜任
© 2021-现在 好学IT学院 软著登记号:2025SR2204462 湘ICP备2022000939号|